Auction Details
- Name:
auctionDetailsTemplate - Url:
#/auctions/{AUCTION_UUID} - Description: Auction details template on auction view page
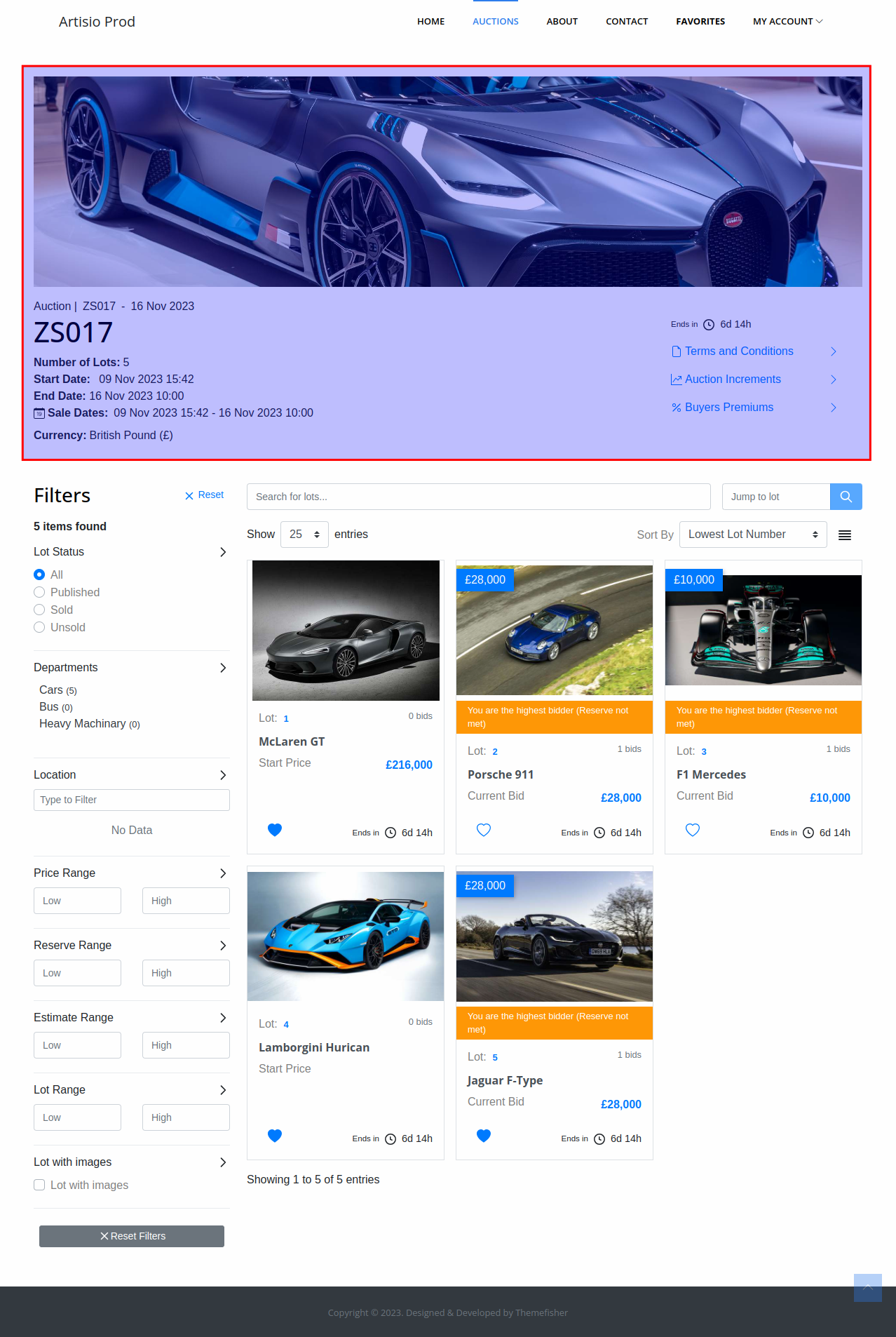
Preview

Default Template
<div class="ta-auction-info mb-3">
<AuctionCover />
<div class="d-flex">
{{ $t('Auction') }} | <AuctionNo /> - <AuctionActiveDate :datetime="false"/>
</div>
<div class="row">
<div class="col-md-8 col-lg-9">
<AuctionTitle />
<AuctionDescription />
<AuctionNumberOfLots />
<AuctionViewingInfo />
<AuctionViewingDates />
<AuctionStartDate />
<AuctionEndDate />
<AuctionDates />
<AuctionCurrency />
<div class="d-flex mb-3">
<AuctionViewType />
<AuctionLocation />
</div>
<AuctionRegisterAsBidder />
<AuctionStreamBid />
</div>
<div class="col-md-4 col-lg-3">
<AuctionCountDown />
<AuctionCatalogLink />
<AuctionTermsLink />
<AuctionIncrementsLink />
<AuctionBuyersPremiumLink />
<AuctionContactDetails />
</div>
</div>
</div>
Available Components
<AuctionStreamBid />
Displays "Live Bidding on Stream Bid" button based on different criteria.
- The customer needs to be authenticated, registered on this particular auction and its bidder status must be approved
- The bidder must be valid bidder in StreamBid bidding platform
- There is less than 15 minutes left before the auction starts. (15 minutes is configurable with the following configuration option liveBiddingButtonShowTime)
- Auction type must be Live
- Auction status must not be completed
<AuctionActiveDate />
Displays auction date based on auction type. If the auction is Live auction this displays auction start date. If the auction is Timed auction this will display end date.
<AuctionRegisterAsBidder />
Displays "Register as Bidder" button based on different criteria.
- The customer must not be already registered as bidder on the auction
- The auction status must be either published or "After Sale" functionality must be activated from the auction settings and the "After Sale End Date" needs to be in the future.
- The auction type must be Live or one of the following checkboxes must be ticked from sale edit dialog in Artisio AMS: "Request Deposit", "Require Bidder Approval", "Require Credit Card Verification"
<AuctionViewingInfo />
Displays the "Viewing Information" of the auction in the preconfigured language. If the "Viewing Information" is not provided from Artisio AMS nothing will be displayed.
Component props
label
- Type:
boolean,string - Default:
Viewing Information
The label which will be displayed in front of provided information. You can change this label by providing another text or disable it by providing false
<!-- Example 1: Disable label -->
<AuctionViewingInfo :label="false" />
<!-- Example 2: Provide different text -->
<AuctionViewingInfo label="Viewing Info" />
<!-- Example 3: Provide translatable different text. Suitable if you have application into multiple languages -->
<AuctionViewingInfo :label="$t('Viewing Info')" />
<AuctionBuyersPremiumLink />
Displays "Buyers Premiums" button clicking on which will open modal displaying all tiers of buyers premiums configured on this auction.
<AuctionIncrementsLink />
Displays "Auction Increments" button clicking on which will open modal displaying all tiers of auction increments configured on this auction.
<AuctionLocation />
Displays auction location information in the preconfigured language. If the auction location information is not provided from Artisio AMS nothing will be displayed.
Component props
label
- Type:
boolean,string - Default:
Location
The label which will be displayed in front of provided information. You can change this label by providing another text or disable it by providing false
<!-- Example 1: Disable label -->
<AuctionLocation :label="false" />
<!-- Example 2: Provide different text -->
<AuctionLocation label="Location Info" />
<!-- Example 3: Provide translatable different text. Suitable if you have application into multiple languages -->
<AuctionLocation :label="$t('Location Info')" />
<AuctionStartDate />
Displays auction start date with "Start Date" label in front of it.
Date Formatting
All dates or date times are displayed in the provided format
Component props
label
- Type:
boolean,string - Default:
Start Date
The label which will be displayed in front of start date. You can change this label by providing another text or disable it by providing false
<!-- Example 1: Disable label -->
<AuctionStartDate :label="false" />
<!-- Example 2: Provide different text -->
<AuctionStartDate label="Another Start Date" />
<!-- Example 3: Provide translatable different text. Suitable if you have application into multiple languages -->
<AuctionStartDate :label="$t('Another Start Date')" />
datetime
- Type:
boolean - Default:
true
To display start date in date format (without hour and minute) or in datetime format (with hour and minute).
<AuctionDates />
Displays auction start date and end date if the auction type is Timed. But if the auction type is Live it only displays start date. It also displays "Sale Dates" label in front of dates.
Date Formatting
All dates or date times are displayed in the provided format
Component props
datetime
- Type:
boolean - Default:
true
To display dates in date format (without hour and minute) or in datetime format (with hour and minute).
<AuctionTermsLink />
Displays "Terms and Conditions" button. The button acts differently based on different configuration options. If termsAndConditionsUrl configuration option is provided clicking on the button will open a new tab with the provided URL.
If termsAndConditionsUrl configuration option is NOT provided, then clicking on the button will display the dialog with terms and conditions content inside. The content will be taken from "Terms and conditions" field from sale edit window from Artisio AMS or from termsAndConditionsHtml configuration option.
In none of them is provided the button will not be displayed.
Component props
target
- Type:
string - Default:
_blank
HTML target attribute of the link when you provide termsAndConditionsUrl configuration option.
<AuctionViewType />
Displays contextual icon based on the auction type if showAuctionType configuration option is set to true.
Displays 🖱 (computer mouse) icon if the auction type is Timed and 🔨 (auction hammer) icon if the auction type is Live.
<AuctionNumberOfLots />
Displays number of lots inside this auction (withdrawn lots are not counted).
<AuctionCountDown />
Displays auction countdown timer on Timed auctions.
- If the auction start date is in the future this will display "Opens in:" label in front of the countdown.
- If the auction is started and end date is not reached, this will display "Ends in" label in front of the countdown.
- If the auction end date is reached and lots are closing at the moment this will display "Closing Right Now" text.
- If the auction status is "Completed" in Artisio AMS, this will display text "Ended".
- If the auction is paused, countdown will be stopped.
Component props
label
- Type:
boolean - Default:
true
Provide here false if you want to hide "Opens in" and "Ends in" labels in front of the active countdown.
<AuctionCurrency />
Displays auction currency name with currency symbol and label "Currency" in front of it. The label can be hidden by CSS. There is no prop for label customization at the moment, but it can be translated into a different text through translations
<AuctionCatalogLink />
Displays "View Auction Catalog" button clicking on which will open new browser tab displaying the auction catalog uploaded in Artisio AMS.
The button will not be displayed if the catalog is not uploaded in Artisio AMS.
Component props
target
- Type:
string - Default:
_blank
HTML target attribute of the link.
<!-- Example 1: Open in the same tab -->
<AuctionCatalogLink target="_self"/>
<AuctionContactDetails />
Displays auction contact details with "Contact Details" label in front of it. The label is customizable using label prop. Nothing will be displayed if contact details are not provided in Artisio AMS.
Component props
label
- Type:
boolean,string - Default:
Contact Details
The label which will be displayed in front of contact details. You can change this label by providing another text or disable it by providing false.
<!-- Example 1: Disable label -->
<AuctionContactDetails :label="false" />
<!-- Example 2: Provide different text -->
<AuctionContactDetails label="Contact Information" />
<!-- Example 3: Provide translatable different text. Suitable if you have application into multiple languages -->
<AuctionContactDetails :label="$t('Contact Information')" />
<AuctionViewingDates />
Displays auction viewing dates with "Viewing Dates" label in front of it. The label is customizable using label prop. Nothing will be displayed if both viewing start date and viewing end dates are not provided.
- If start date and end date both are on the same day the output will be like this:
2024-11-16 | 14:00 - 18:00 - If they are on a different days the output will be like this:
2024-11-16 14:00 - 2024-11-17 14:00
Date Formatting
All dates or date times are displayed in the provided format
Component props
label
- Type:
boolean,string - Default:
Viewing Dates
The label which will be displayed in front of dates. You can change this label by providing another text or disable it by providing false.
<!-- Example 1: Disable label -->
<AuctionViewingDates :label="false" />
<!-- Example 2: Provide different text -->
<AuctionViewingDates label="Custom Label" />
<!-- Example 3: Provide translatable different text. Suitable if you have application into multiple languages -->
<AuctionViewingDates :label="$t('Custom Label')" />
<AuctionEndDate />
Displays auction end date with "End Date" label in front of it.
Date Formatting
All dates or date times are displayed in the provided format
Component props
label
- Type:
boolean,string - Default:
End Date
The label which will be displayed in front of end date. You can change this label by providing another text or disable it by providing false
<!-- Example 1: Disable label -->
<AuctionEndDate :label="false" />
<!-- Example 2: Provide different text -->
<AuctionEndDate label="Another End Date" />
<!-- Example 3: Provide translatable different text. Suitable if you have application into multiple languages -->
<AuctionEndDate :label="$t('Another End Date')" />
datetime
- Type:
boolean - Default:
true
To display end date in date format (without hour and minute) or in datetime format (with hour and minute).
<AuctionTitle />
Displays auction title in <h1> tag
<AuctionNo />
Displays auction number
<AuctionCover />
Displays the second image from auction images uploaded from Artisio AMS.
The first image is considered as auction thumbnail image and is displayed in auctionListItemTemplate, but the second image is considered as cover and is displayed by this component.
<AuctionDescription />
Displays auction description
<LoginSignupButtons />
Displays login and signup buttons together if authentication is enabled by the following config enableAuth and if the customer is not already authenticated on the website.
Clicking on the login button will do one of the following in these priorities.
- If the loginUrl is configured user will be redirected on that URL.
- If the loginHandler is configured and is a function, that function will be called.
- If none of these two options are provided user will be redirected to Artisio webapp login page (
#/login).
Clicking on the signup button will do one of the following in these priorities.
- If the signupUrl is configured user will be redirected on that URL.
- If the signupHandler is configured and is a function, that function will be called.
- If none of these two options are provided user will be redirected to Artisio webapp login page (
#/signup).
<LoginButton />
Displays login button if authentication is enabled by the following config enableAuth and if the customer is not already authenticated on the website.
Clicking on the login button will do one of the following in these priorities.
- If the loginUrl is configured user will be redirected on that URL.
- If the loginHandler is configured and is a function, that function will be called
- If none of these two options are provided user will be redirected to Artisio webapp login page (
#/login).
<SignupButton />
Displays signup button if authentication is enabled by the following config enableAuth and if the customer is not already authenticated on the website.
Clicking on the signup button will do one of the following in these priorities.
- If the signupUrl is configured user will be redirected on that URL.
- If the signupHandler is configured and is a function, that function will be called.
- If none of these two options are provided user will be redirected to Artisio webapp login page (
#/signup).
<AuctionPremium />
<BuyersPremiumTaxRate />
<HammerTaxRate />
<AuctionImportantInformationLink />
<AuctionLocationInformationLink />
<AuctionPaymentInformationLink />
<AuctionViewingInformationLink />
<AuctionCollectionInformationLink />
Properties
is_authorized
See documentation here
mainConfig
See documentation here
auction
- Type:
object
Entire auction details object. The object contains every single information associated to the auction. That can be used to render particular type of data that is not available as a ready component.
You can print the entire auction object into JSON format in the following way.
<pre>{{ auction }}</pre>
The result will be something like this
details Click to expand auction object details
{
"after_sale_end_date": null,
"auction_dates": [
{
"end_date": "2023-11-16T06:00:00Z",
"title": "Main",
"uuid": "28eb504b-bca6-4c01-a508-bc364dfd8fdb"
}
],
"auction_location": {},
"auction_location_info": {
"en": null
},
"auction_no": "ZS017",
"bidder_approval": false,
"bidding_limit": null,
"bidding_limit_type": null,
"bidding_url": null,
"bidding_url_expire_date": null,
"bp_tax_rate": null,
"catalog": {},
"collection_information": {},
"contact_info": {
"en": null
},
"country": {},
"currency": {
"code": "GBP",
"display": "British Pound",
"symbol": "£"
},
"description": {
"en": ""
},
"dynamic_fields": {
"en": {}
},
"end_date": "Thu, 16 Nov 2023 06:00:00 GMT",
"hammer_tax_rate": null,
"images": [
{
"lg": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 1080,
"mime": "image/jpeg",
"size": 101211,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/b77d5f4f-8025-4700-bf8c-060599ad0694/90c9aa05-bdd0-435f-89f7-dcc093f40a33_lg.jpeg",
"width": 1920
},
"original": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 1200,
"mime": "image/jpeg",
"size": 196290,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/b77d5f4f-8025-4700-bf8c-060599ad0694/90c9aa05-bdd0-435f-89f7-dcc093f40a33_original.jpeg",
"width": 1200
},
"sm": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 400,
"mime": "image/jpeg",
"size": 13015,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/b77d5f4f-8025-4700-bf8c-060599ad0694/90c9aa05-bdd0-435f-89f7-dcc093f40a33_sm.jpeg",
"width": 600
},
"thumb": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 100,
"mime": "image/jpeg",
"size": 1282,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/b77d5f4f-8025-4700-bf8c-060599ad0694/90c9aa05-bdd0-435f-89f7-dcc093f40a33_thumb.jpeg",
"width": 100
}
},
{
"lg": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 1080,
"mime": "image/jpeg",
"size": 169913,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/4e8bd107-8349-4219-95de-e07621ab44cd/bfbc26a4-e38d-4acb-8d81-449ab15f9c8a_lg.jpeg",
"width": 1920
},
"original": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 2000,
"mime": "image/jpeg",
"size": 2834902,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/4e8bd107-8349-4219-95de-e07621ab44cd/bfbc26a4-e38d-4acb-8d81-449ab15f9c8a_original.jpeg",
"width": 3556
},
"sm": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 400,
"mime": "image/jpeg",
"size": 29350,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/4e8bd107-8349-4219-95de-e07621ab44cd/bfbc26a4-e38d-4acb-8d81-449ab15f9c8a_sm.jpeg",
"width": 600
},
"thumb": {
"content_type": "image/jpeg",
"extension": "jpeg",
"height": 100,
"mime": "image/jpeg",
"size": 1783,
"uploaded": true,
"url": "https://media.app.artisio.co/media/ac5d34c9-f2de-4de1-8a6e-f677bc8a7db4/auction/a2beabb6-7a2d-490d-aaa9-c57b4366c3c4/4e8bd107-8349-4219-95de-e07621ab44cd/bfbc26a4-e38d-4acb-8d81-449ab15f9c8a_thumb.jpeg",
"width": 100
}
}
],
"important_information": {},
"increments": [
{
"increment": "1000.00",
"increment_range": null,
"up_to": null
}
],
"initial_deposit_amount": null,
"is_approved_bidder": null,
"is_bidder": false,
"is_favored": false,
"is_paused": false,
"is_private_treaty": false,
"manual_bidder_approval": false,
"minimum_premium": "0.00",
"number_of_lots": 5,
"pause_message": {
"en": null
},
"payment_information": {},
"premium_terms": [
{
"amount_over": 0,
"percent": 3
}
],
"require_credit_card_verification": false,
"start_date": "Thu, 09 Nov 2023 11:42:00 GMT",
"status": "completed",
"terms_and_conditions": {},
"title": {
"en": "ZS017"
},
"type": "timed",
"uuid": "a2beabb6-7a2d-490d-aaa9-c57b4366c3c4",
"viewing_end_date": null,
"viewing_info": {
"en": "<p>This is auction viewing information</p>"
},
"viewing_information": {},
"viewing_start_date": null,
"actual_start_date": "2023-11-09T11:42:00.000Z",
"actual_end_date": "2023-11-16T06:00:00.000Z"
}
Display auction details
You can output any of the auction fields in the following way.
<!-- Outputs auction type -->
{{ auction.type }}
<!-- Outputs auction number -->
{{ auction.auction_no }}
Render Translatable Fields
There are a couple of fields on auction object which are translatable.
Example: auction_location_info, contact_info, description, etc.
These properties might contain value for multiple languages.
To display content for the current language you need to use filter currentLocale.
{{ auction.viewing_info | currentLocale }}
But if the content contains HTML tags the content will be displayed with tags.
<p>This is auction viewing information</p>
To render HTML tags properly you need to render translatable content in the following way
<div v-html="$options.filters.currentLocale(auction.viewing_info)"></div>
The content will be rendered as expected inside <p> tag.
What is filter in Vue.js?
Find out more about Vue.js filters here
Using dynamic fields
auction object might have its own dynamic_fields. These fields will be translatable fields.
Let's assume that auction has a single dynamic field provider_url, the auction dynamic fields will look like this.
{
...
"dynamic_fields": {
"en": {
"provider_url": "https://example.com/en/some-url"
},
"fr": {
"provider_url": "https://example.com/fr/some-url"
}
}
}
To print all dynamic fields for the current language
<pre>{{$options.filters.currentLocale(auction.dynamic_fields) }}</pre>
If you want to use provider_url for the application's language you can use in the following way.
<a :href="$options.filters.currentLocale(auction.dynamic_fields).provider_url ">Go to link</a>
Check if the customer is registered as bidder on the auction
<div v-if="auction.is_bidder">
The customer is registered as bidder on the auction
</div>
If bidder auto approval is not enabled on the auction, bidder might be registered, but its status might not be approved. You can check this inside auction.is_approved_bidder flag.
<div v-if="auction.is_approved_bidder">
The customer is registered as bidder on the auction and is approved
</div>
auctionCoverImg
Contains the auction cover image URL. Cover image is the second image from auction.images array.
viewingDates
Auction viewing dates. It will print the following information based on two conditions:
- If start date and end date both are on the same day the output will be like this:
2024-11-16 | 14:00 - 18:00 - If they are on a different days the output will be like this:
2024-11-16 14:00 - 2024-11-17 14:00
Date Formatting
All dates or date times are displayed in the provided format
locationInfo
Auction location information in the current language.
contactInfo
Auction contact information in the current language.
viewingInfo
Auction viewing information in the current language.
Methods
There are no methods available in this component.
TIP
You can create custom functionality by adding your own javascript