Auction List Item
- Name:
auctionListItemTemplate - Url:
#/auctions - Description: Auction List Item template on auction listing page
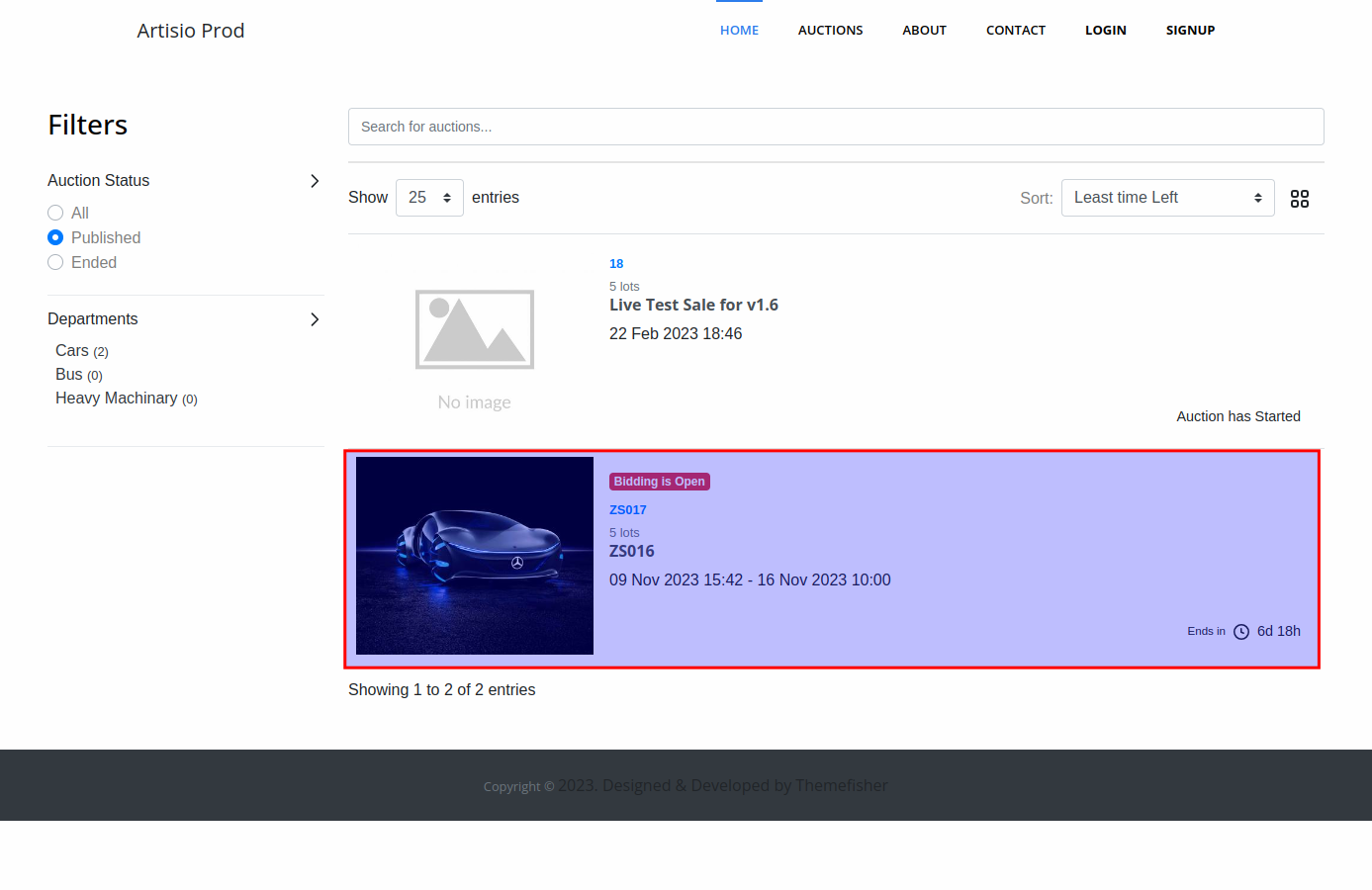
Preview

Default Template
<auction-image :auction="auction"/>
<div class="ta-auction-list-item-desc">
<div class="ta-auction-no-info d-flex justify-content-between">
<auction-bidding-open :auction="auction"/>
<auction-no :auction="auction"/>
<number-of-lots :auction="auction"/>
</div>
<auction-title :auction="auction"/>
<div class="ta-auction-list-item-dates">
{{ auction.start_date | datetime }} <span v-if="auction.end_date"> - {{ auction.end_date | datetime }}</span>
</div>
</div>
<div class="ta-auction-list-item-buttons">
<auction-add-to-watchlist :auction="auction"/>
<auction-countdown-timer :auction="auction" />
</div>
You can print auction variable in the template and inspect what data you can access in the following way.
<pre>{{ auction }}</pre>
Components available
<auction-carousel auction="auction"><register-as-bidder-button :auction="auction"/>