<fieldset class="mb-4">
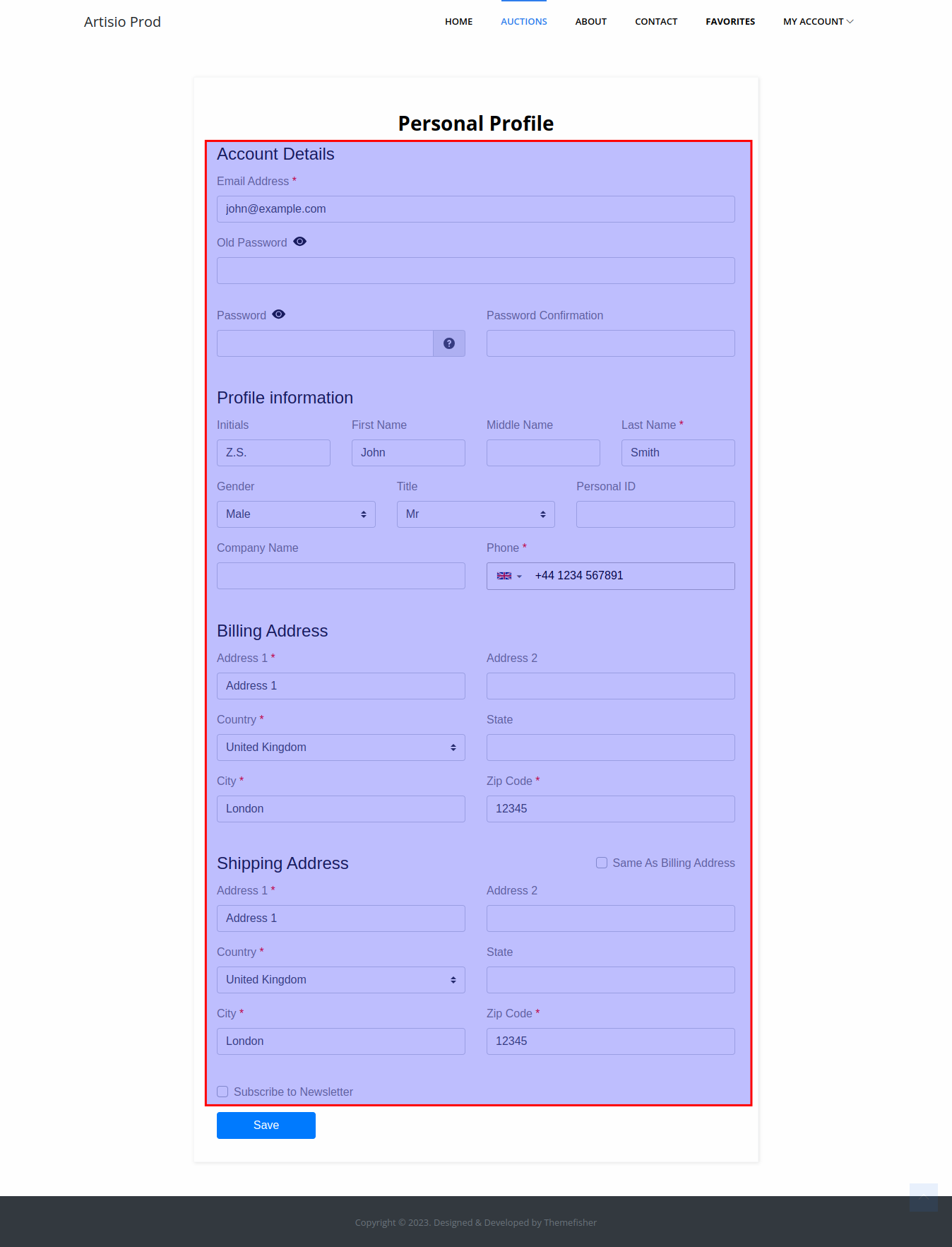
<legend>{{ $t("Account Details") }}</legend>
<div class="row">
<email/>
</div>
<div class="row">
<old-password/>
</div>
<div class="row">
<password/>
<password-confirmation/>
</div>
</fieldset>
<fieldset class="mb-4">
<legend>{{ $t("Profile information") }}</legend>
<div class="row">
<first-name/>
<middle-name/>
<last-name/>
</div>
<div class="row">
<title-input/>
<personal-id/>
<preferred-language/>
</div>
<div class="row">
<company-name/>
<phone/>
</div>
<div class="row">
<is-company/>
</div>
</fieldset>
<billing-address-details>
<legend>{{ $t("Billing Address") }}</legend>
<div class="row">
<billing-address1/>
<billing-address2/>
</div>
<div class="row">
<billing-country/>
<billing-state/>
</div>
<div class="row">
<billing-city/>
<billing-zip-code/>
</div>
</billing-address-details>
<shipping-address-details :title="$t('Shipping Address')">
<div class="row">
<shipping-address1/>
<shipping-address2/>
</div>
<div class="row">
<shipping-country/>
<shipping-state/>
</div>
<div class="row">
<shipping-city/>
<shipping-zip-code/>
</div>
</shipping-address-details>
<bank-account-details>
<div class="d-flex justify-content-between align-items-center">
<legend>{{ $t("Bank Account Details") }}</legend>
</div>
<div class="row">
<bank-account-beneficiary/>
<bank-account-sort-code/>
<bank-account-number/>
</div>
<div class="row">
<bank-account-iban/>
<bank-account-swift/>
<bank-account-bank-name/>
</div>
<div class="row">
<bank-account-address1/>
<bank-account-address2/>
<bank-account-address3/>
</div>
</bank-account-details>
<personal-identification-details>
<div class="d-flex justify-content-between align-items-center">
<legend>{{ $t("Personal Identification Details") }}</legend>
</div>
<div class="row">
<identification-number/>
<identification-type/>
</div>
<div class="row">
<place-of-issue/>
<document-issue-date/>
</div>
<div class="row">
<document-expiration-date/>
</div>
</personal-identification-details>
<div class="row">
<subscribe-to-newsletter/>
</div>